
html 생초보를 위한 내용입니다.
고수분들은 응원과 격려만 부탁드립니다 :)
html 활용을 위한 Visaul Studio Code 다운받기
웹 문서를 만들기 위해서는 html, CSS, Javascript 등 소스를 입력하는 프로그램을 사용하게 됩니다. 이런 프로그램들을 웹 편집기, 또는 코드 편집기라고 부릅니다. 윈도우에 기본으로 내장되어 있는 메모장도 편집기로 사용이 가능하지만 전문적인 느낌이 날 수 있고 무료로 다운받을 수 있는 비쥬얼 스튜디오 코드(Visual Studio Code)라는 편집기를 가지고 공부해 보겠습니다.
□ Visual Studio Code 의 장점
일단 무료 프로그램입니다. 그리고 Window나 MacOS 모두 사용이 가능합니다. 또한 Node.js나 Python 등의 프로그래밍 언어를 사용할 수 있어서 개발자들이 많이 사용하는 프로그램입니다.
□ Visual Studio Code 다운로드
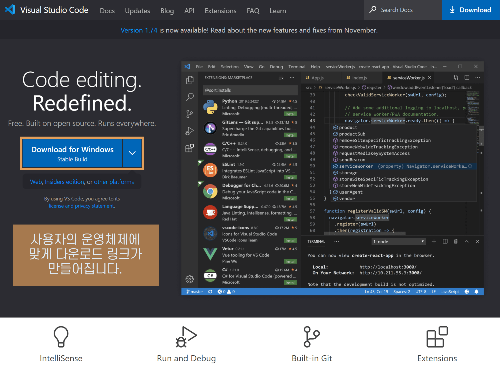
사용하시는 지원체제에 맞게 자동으로 다운로드 링크가 만들어지니 웹 사이트에 접속하셔서 설치파일을 다운받으시면 됩니다.
Visual Studio Code 환경 설정 상세설명
1) Visual Studio Code 웹사이트에서 프로그램을 다운받습니다.
- 위에서도 이야기해드렸듯 사용자 운영체제에 맞게 다운로드 링크가 자동으로 만들어집니다.

2) 다운 받은 설치파일 실행해서 Visual Studio Code 를 설치해 줍니다.

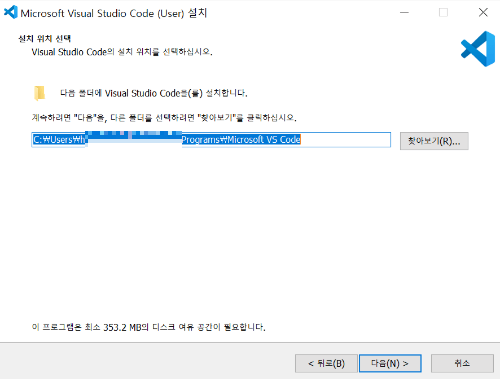
3) 설치과정입니다. 설치할 폴더를 지정하는 과정입니다.

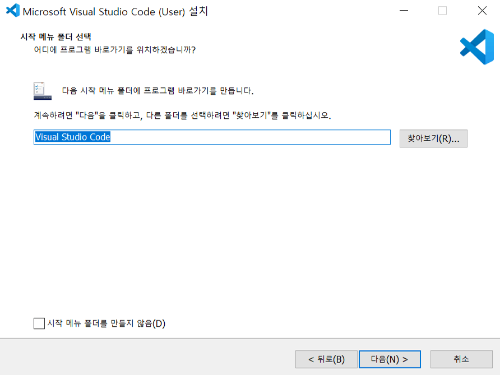
4 ) 프로그램 바로가기 위치를 물어보고 있습니다. 시작 메뉴에 Visual Studio Code 폴더에 설치하면 되겠죠?

5) 설치과정의 마지막입니다. 바탕화면에 바로가기를 만드시는 편이 나중에 프로그램을 계속 사용할 때 편하기 때문에 저는 바로가기를 만들어주기를 선택했습니다.

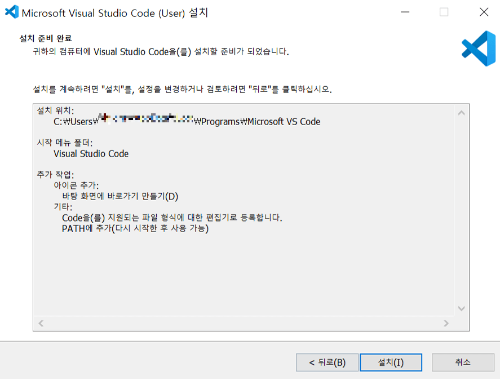
6) 설치가 모두 준비되셨으면 '하단'의 설치 버튼을 눌러 설치를 실행시켜 주시면 되겠습니다.

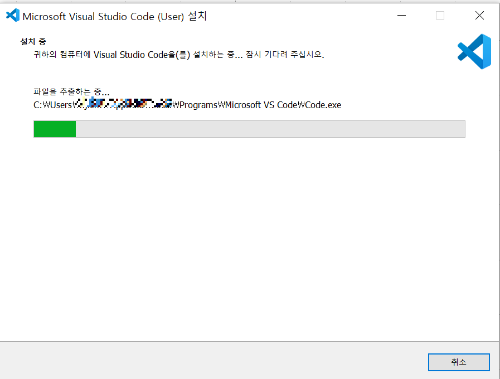
7) 설치과정

8) 설치가 완료되면 'Visual Studio Code 실행'을 체크해 주시고 종료를 눌러주세요.

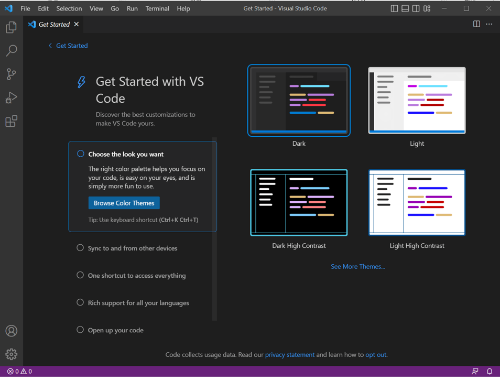
9) 설치가 종료되면 프로그램이 시작됩니다.

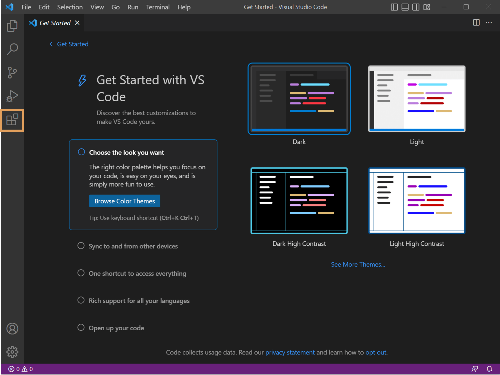
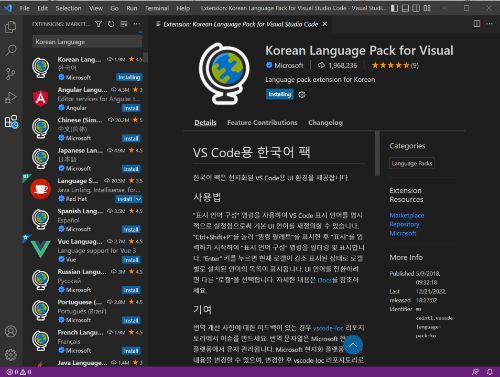
10) 이제부터는 환경설정을 해주도록 하겠습니다. 왼쪽에 보이는 주황색 박스에 있는 아이콘을 선택해서 눌러주겠습니다. 프로그램 자체가 설치하시면 '영어'로 구성되어 있기 때문에 한글 언어 팩을 다운받아 언어구성을 한글로 바꿔주도록 하겠습니다.

11) 왼쪽 상단의 검색 창에서 'Korean Language'를 입력하시면 첫번째로 [Korean Language Pack for Visual]이라는 확장팩이 검색됩니다. 바로 옆에 'Install'을 눌러주시면 아래 그림과 같이 설치가 진행이 됩니다.

12) 언어 확장 기능이 설치되고 나면 프로그램을 다시 실행시켜줘야 합니다. 오른쪽 하단에 보이는 [Change Language and Restart] 버튼을 눌러주시면 자동으로 프로그램이 재시작됩니다.

13) 재시작이 완료된 프로그램입니다. 언어가 한글로 바뀌어 있는 것을 확인하실 수 있습니다.

14) 그리고 이번에는 프로그램 배경 색상을 설정해주도록 하겠습니다. 오른쪽에 [톱니바퀴] 모양을 누르신 후 [색 테마] 선택해 주도록 합니다.

15) 색 테마에서 여러가지 테마를 키보드의 ↑ ↓ 로 움직이면 확인하실 수 있습니다.

16) 저는 개인적으로 밝은 느낌의 테마를 선호해서 '밝게(Visual Studio)'를 선택해 주었습니다. 사용자분들의 선호도에 맞게 테마를 설정해주시면 되겠습니다.

여기까지 Visual Studio Code 기본적인 환경설정에 대해서 설명해 드렸습니다.
By. POLF


댓글